
Anticipated Homepage Design Trends for 2024
Last update: 6 February 2024 at 10:53 am
Introduction
As we look at transitioning to 2024 and beyond in the next few weeks, we see many new trends emerging in homepage web design. Web designers and businesses need to stay on top of the latest web design trends.
Your website’s homepage is often the first point of contact with potential website visitors. This often makes it crucial for a web designer to create a captivating and memorable first impression.
In this blog, let us check out modern design trends set to dominate in 2024. This list of upcoming trends will inspire and help you craft a homepage design that engages and enthralls your audience.
1. Immersive Video Backgrounds
The power of visual storytelling

Source: STUDIO 99
Immersive video backgrounds are not just a design choice; they are a powerful storytelling tool. In an era where users are inundated with information, videos offer a unique way to convey your message. A well-crafted web homepage design can evoke emotions that capture attention and provide an instant connection to your brand.
Creating emotional connections through videos
Think about the emotional resonance you want to achieve with your audience. For instance, an NGO might use video backgrounds to showcase heartwarming stories. Contrastingly, a tech company might use this white space to illustrate the sleekness of its products. Web designers naturally must create a strong connection between your audience and your brand.
Implementing video backgrounds effectively
The effectiveness of video backgrounds depends on various factors, including content quality, loading times, and user preferences. Choose videos that align with your brand’s personality and message. Ensure they don’t slow down your website’s load times. Additionally, web design allows users to control or mute the video to respect their preferences.
2. Dark Mode and Color Schemes
The rise of dark mode

Source: DuckDuckGo
Dark mode has taken the digital world by storm. Users love the sleek, eye-friendly design it offers as compared to traditional web design. Beyond aesthetics, it’s now considered a significant design philosophy. The dark background theme of web design can make other design elements pop, providing a visually appealing contrast.
Aesthetic and functional aspects of dark mode
When implementing design trends, it’s essential to maintain the right balance between aesthetics and functionality on your homepage.

Dark text on dark backgrounds or vice versa can lead to readability issues on the website page. Thus, it’s crucial to choose text and background colors carefully. Utilize high-contrast color schemes of web design to ensure text remains easily readable.
Utilizing color schemes for brand identity
Your choice of colors should align with your brand identity. For example, a luxury brand might use deep, rich colors, while a health and wellness site may opt for soothing and calming tones. The key is to select colors in web design that resonate with your audience while adhering to the principles of dark mode.
3. Micro Interactions
Enhancing user engagement with subtle animations

Source: WWF Canada
Micro-interactions are the tiny animations and feedback loops that engage users and make the overall experience more interactive. They’re like the small courtesies that enhance user engagement.
The psychology of micro-interactions
Micro-interactions are rooted in psychology. They provide immediate feedback, making users feel in control. Consider the satisfaction that comes from a button animation confirming a click. This enhances the overall user experience by creating a sense of responsiveness.
Implementation strategies for web homepages
When incorporating micro-interactions in web design, consider how they enhance the user experience. For instance, a subtle hover effect on a call-to-action button can encourage users to click.

Loading spinners can convey progress, assuring users their request is being processed. Micro-interactions should be meaningful and unobtrusive, enhancing the user’s journey without becoming a distraction.
4. 3D and Parallax Effects
Adding depth and dimension to web design

Source: NASA Prospect
3D elements and parallax scrolling add depth and dimension to web design. They create an immersive and engaging experience by simulating the three-dimensional world.
Parallax scrolling and its impact on user experience
Parallax scrolling is a web design technique where background images move slower than foreground images, creating a sense of depth and motion.

It’s especially effective in storytelling, guiding users through a visually rich narrative.
Choosing the right moments for 3D and parallax effects
When integrating 3D elements and parallax effects in web design, consider the context. For example, an e-commerce site might use 3D product models to give customers a better sense of the product. An adventure travel company might use parallax scrolling to simulate the experience of a thrilling journey. The key is to use these effects purposefully, enhancing the user experience and overall message.
5. Minimalism and Clean Design
The timeless appeal of minimalism

Source: wenxinwendyju.com
Minimalism is a web design approach characterized by simplicity and elegance. It removes unnecessary elements by using white space in the right places. This makes sure that every component serves a purpose.
Reducing clutter for improved user navigation
Minimalism trend in web design streamlines user navigation by reducing distractions. It allows users to find what they need quickly and efficiently. Minimalist homepage design often features ample white space, which enhances readability and visual appeal.
Balancing aesthetics with functionality
Opting for popular web design trends doesn’t mean sacrificing aesthetics. It’s about finding the perfect balance between interactive elements and white space.

Minimalism in web design can make your site fresh and modern. Such a flat design will maintain a high level of usability.
6. Personalization and Dynamic Content
The era of AI-driven personalization

Source: Sephora
Personalization in web design is one of the leading design trends for 2023. It is no longer limited to using the visitor’s name in a greeting. AI-driven algorithms can analyze user behavior, preferences, and history to offer tailor-made content and experiences. AI is also allowing web designers to customize content based on the visitors location and time of year. Automatically translating pages based on location or adding seasonal elements like a winter background can do a lot to create a custom user experience.
Dynamic content for tailored user experiences
Dynamic content elements in web design can range from personalized product recommendations and relevant articles to user-specific dashboards.

This level of personalization ensures that every visitor feels like the website was crafted just for them.
Privacy Considerations in Personalization
While personalization is incredibly effective, it must be handled responsibly. Users value their privacy, and data protection regulations demand respect for their personal information. Comply with privacy standards and provide transparent information about data usage and personalization processes.
7. Mobile-First and Responsive Web Design Trends
The mobile-centric web landscape

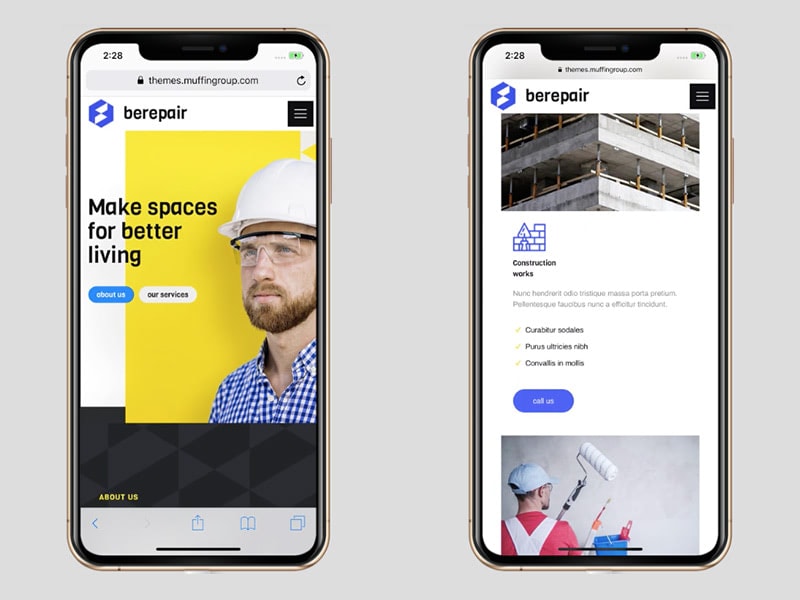
Source: Muffin group
The majority of web traffic now comes from mobile devices. This shift in user behavior makes mobile-first and responsive web design imperative.
Importance of responsive homepage design
Responsive web design guarantees a seamless adaptation of your website to various screen sizes and orientations, enhancing overall site performance. These metrics focus on user experience, measuring load time, visual stability, and interactivity.
Strategies for optimizing homepage speed
Optimizing homepage speed involves a combination of technical and design strategies. Here are some steps to consider:
Image Optimization: Efficiently compress and enhance images, minimizing file sizes without compromising image quality. Use modern image formats like WebP for better performance.
Caching: Implement browser caching to store static assets locally on the user’s device, reducing the need to re-download resources with each visit.
Content Delivery Networks (CDNs): Utilize CDNs to distribute content across servers in different locations, ensuring faster delivery of assets to users.
Lazy Loading: Employ lazy loading for images and videos, which means that media is only loaded when it becomes visible in the user’s viewport.
Minimize HTTP Requests: Enhance the speed and efficiency of your web page by strategically consolidating CSS and JavaScript files and removing any superfluous elements.
Mobile Optimization: Ensure your website is optimized for mobile users, as mobile loading times are crucial for user satisfaction.
After focusing on these web design trends, you can significantly improve the loading speed of your homepage, creating a smoother user experience for site visitors.
8. Content-First Homepage Design Approach
Prioritizing Content in Design Decisions
In 2024, the importance of content in web design cannot be overstated. A content-first approach will be one of the hottest means that content takes precedence in the design process. It involves creating a clear and compelling content strategy and designing the website around the content rather than the other way around.

Source: Sarah Johnson | UX Collective
Content-first web design starts with understanding the message, goals, and target audience of the website. This understanding informs the layout, typography, imagery, and overall design choices. Modern web design ensures that the content is presented in a way that is engaging and easy to consume.
Structuring content for readability and engagement
Effective content-first web design involves organizing content in a way that is easy to digest and encourages users to explore further. Consider elements like:
Typography: Choose fonts and typography styles that enhance readability. Examples like oversized typography on banners align with your brand’s personality.
Information Hierarchy: Establish a clear hierarchy for all the elements of your web pages, using headings and subheadings to guide users through the information.
Visual Elements: Images, videos, and infographics should be used by web designers to enhance and support the content, not overshadow it. They should be relevant and convey the intended message effectively.
Aligning design with content marketing goals
Your web design trends should align with your content marketing strategy. Modern web designers ensure that the design enhances the visual appeal of your content. Ultimately, it supports your content’s goals, driving conversions or enhancing user experience.

A content-first web design trend is a great example that ensures that the content is not an afterthought but a fundamental driver of your design decisions.
9. Social Proof and Trust Elements in Web Design
Building credibility through social proof
In the highly competitive online landscape of 2024, building credibility and trust with your audience is more critical than ever. Social proof plays a significant role in this regard.

It encompasses various elements that demonstrate to users that your website, products, or services are reputable and trustworthy.
Social proof elements of web design trends can include customer reviews or ratings from industry experts and user-generated content, such as photos or comments on your homepage.

These web design elements prove that others have had positive experiences with your brand, helping potential customers feel more confident in their decisions.
Trust signals and their role in conversion
Trust signals reassure users that your brand is reliable and others have had positive experiences with your products or services. This assurance can increase conversions, as visitors are more likely to take action when they trust your brand.
Integrating Social Proof Trend in Homepage Design
Integrating social proof and web design elements into your homepage design can help build trust when users land on your site. Here are some strategies for web designers:
1. Testimonials: Display customer testimonials with images and names to provide authenticity. Position them strategically on your homepage.
2. Ratings and Reviews: Showcase product ratings and reviews for critical products or services. Include star ratings and snippets of positive feedback.
3. Influencer Endorsements: If your brand has received endorsements from influencers or experts in your field, prominently feature these on your homepage.
4. Awards and Certifications: If your business has won or holds certifications, include design elements with a dedicated section highlighting these achievements.
5. User-Generated Content: Encourage customers to share their experiences with your products or services on social media. Make sure to start embedding these design trends on your homepage.
6. Trust Badges: Display trust badges, such as those indicating secure payment methods and data protection, prominently on your homepage, especially on the checkout page.
10. User-Centered Navigation
Streamlining navigation for intuitive user journeys

Source: Food Network
Navigation is a critical component of the user experience. Web design with user-centered navigation ensures that users can find what they’re looking for quickly and intuitively.
User testing and data-driven navigation design
Designing effective navigation requires understanding your users. Conduct user testing to gather feedback and insights about how users interact with your website. Analyze data, such as heatmaps and user behavior, to identify areas for improvement in web design.
The art of the mega menu and hamburger menus
Mega menus and hamburger menus are standard navigation solutions in web design. Mega menus are expansive dropdown menus that display multiple options and categories, making it easy for users to access various sections of your site.

Hamburger menus are compact, typically hidden behind a small icon, and are often used on mobile devices to save screen space. The key is to use the menu style that best suits your content and user needs.
Effective navigation in web design helps users access information effortlessly and contributes to a positive user experience.
Future-Proofing Your HomepageDesign
Preparing for the ever-evolving digital landscape
Web design trends are constantly evolving. To future-proof your homepage, you must embrace adaptability and agility with modern website design trends.
The role of ongoing optimization and user feedback
Optimization is an ongoing process. Regularly collect user feedback, analyze web analytics, and conduct usability testing to identify areas for improvement. Keep your website updated with design trends, technologies, and user expectations.
Monitoring trends and adapting your design strategy
Staying informed about emerging design trends is crucial. Monitor design communities, follow industry leaders, and assess your competitors. Consider how the latest web design trends align with your brand’s goals and user needs before implementing them.
At the end
Crafting an engaging digital first impression in 2024 requires a multifaceted approach. From the immersive storytelling power of video backgrounds to the timeless appeal of minimalism, top homepage web design trends can create visual interest among your audience.
With the personalization enabled by AI and the imperative of accessibility and inclusivity, these design trends and principles are integral to creating compelling and captivating modern websites.
To ensure your website resonates with users, focus on their needs, preferences, and trust. Consider the impact of design choices on performance and content delivery. Embrace ongoing optimization and flexibility in your design strategy, and be ready to adapt to emerging web design trends.
Check out Sortlist for the ideal web design experts for your business and marketing needs. These modern web designers from reputable website creation agencies weave together these interactive elements for creating websites. Their expertise allows you to outsource web design, ensuring your homepage stands out as a masterpiece of contemporary web design.
This approach guarantees that your website will leave a lasting impression on your audience and secure a place in the digital landscape in 2024 and beyond.
To determine the right price for your homepage website design, explore our web design quote article for valuable insights.






